فێربوونی بەرنامەسازی ماڵپەڕ A-1
وانەی یەکەم: فێربوونی HTML لە سفرەوە - پێشەکییەکی گشتگیر لەگەڵ ڕێکخستنی ئامرازەکان
دیزاینی ماڵپەڕ
January 29, 2025

وانەی یەکەم: HTML فڕۆکەی سەرەتاوە - ناسینی گشتى و دانانی ئامرازەکان
بەخێربێن بۆ یەکەم وانەی سریەکەی "HTML فڕۆکەی سەرەتاوە بۆ پۆلە بالا"! ئەگەر بەتەمامی نوێی بە گەشەپێدانی وێب، ئەم وانەیە باشترین دەستپێکی بۆ تۆیە. بەمەزگەوتە، هەنگاو بە هەنگاو ڕێنماییت دەکەین بۆ تێگەشتن بە بنەڕەتی HTML، گرنگییەکانی، و چۆن دەتوانی بەکاربهێنی بۆ دروستکردنی لاپەڕەکانی وێب. زۆرتر، فێردەبین چۆن ئەم بەرنامانە Visual Studio Code (VS Code) دابنێین بۆ نووسینی کۆد بە ئاسانترین و شێوەیەکی پڕۆفیشنال.
HTML چییە؟
- HTML پاڕەی HyperText Markup Languageە، وە بە زمانی سەرەکی بۆ دروستکردنی لاپەڕەکانی وێب دەژمێردرێت.
- HTML زمانی برۆگرامنیە، بەڵکو زمانێکی دەربڕینیە کە شێوە و ناوەڕۆکی لاپەڕەی وێب دەدیاریکات، وەک دەق، وێنە، بەستەر و خشتەکان.
- HTML بە پشتیوانی گشت ماڵپەڕەکان دەژمێردرێت، چونکە ئەو بەشەکانی لاپەڕەکە دەناسانێت و ڕووناک دەکات چۆن پێشکەش بکرێن.
گرنگی HTML
✅ دروستکردنی لاپەڕەی وێب: HTML بناغەی هەر ماڵپەڕێکە.
✅ ئاسان بوونی فێربوون: HTML زۆر ئاسان و شیکاریە، بۆیە باشترین دەستپێکە بۆ تازەکاران.
✅ هاوکاری لەگەڵ زمانەکانی تر: HTML لەگەڵ CSS بەکاردێت بۆ جوانکاری، و JavaScript بۆ زیادکردنی چالاکی.
HTML چۆن کاردەکات؟
HTML بە تاگەکان کاردەکات، کە فەرمانن لەناو لەناو قوسەی زاویەیی < > نووسراون.
هەر تاگێک کارێکی تایبەتی هەیە، وەک نیشاندانی دەق وەک سەردێر یان دەق، یان زیادکردنی وێنەکان و بەستەرەکان.
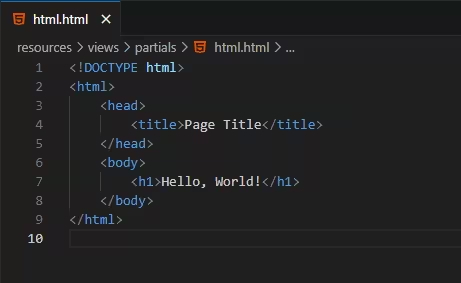
نمونەیەکی سادەی تاگێکی HTML:
ئەم کۆدە دەقی "بەخێربێن بۆ فێربوونی HTML!" وەک سەردێری سەرەکی پیشاندەدات.
دابینکردنی ئامرازە پێویستەکان
1. دابەزاندن و دامەزراندنی Visual Studio Code
Visual Studio Code (VS Code) هێزدارترین و بەلاشترین نووسەرە کۆدەکە کە بەشێوەیەکی گشتی بەکاردەبرێت.
چۆن دابەزاندنی VS Code:
- بچۆ بۆ ماڵپەڕی Visual Studio Code.
- وەشانی گونجاو بۆ سیستەمی کارکردنت هەڵبژێرە (Windows, macOS, Linux).
چۆن دامەزراندنی VS Code:
- پاش دابەزاندن، پەڕگەکە بکرەوە و هەنگاوەکانی دامەزراندن لەگەڵ بکەوە.
- لەکاتی دامەزراندن، دڵنیابە لە هەڵبژاردنی "Add to PATH" بۆ ئاسانکردنی دەستگەیشتن بەرنامەکە.
چۆن کرانەوەی بەرنامەکە:
- دوای دامەزراندن، بەرنامەکە بکرەوە، و دەتوانیت ڕووکاری سادەی بەرنامەکە ببینیت.
2. دروستکردنی پەڕگەی HTML بە بەکارهێنانی VS Code
دروستکردنی بوخچەی پڕۆژە:
- بوخچەیەکی نوێ دروستبکە بۆ هەڵگرتنی پەڕگەکانی پڕۆژە، بۆ نموونە HTML_Project.
کرانەوەی بوخچەکە لە VS Code:
- Visual Studio Code بکرەوە، پاشان File > Open Folder و بوخچەیە دروستکراوە دیاریبکە.
دروستکردنی پەڕگەی HTML:
- لە کناڵی بوخچەکان لە ناو VS Code، کلیکێکی ڕاست بکە، پاشان New File هەڵبژێرە.
- ناوی پەڕگەکە بنوسە index.html.
نووسینی کۆدەکان:

هەلگرتنی پەڕگەکە:
- Ctrl + S (یان Command + S لە macOS) بکاربهێنە بۆ هەلگرتنی پەڕگەکە.
3. پیشاندانی پەڕگەکە لەگەڵ وێبگەڕ
✅ کلیکی ڕاست بکە لەسەر index.html لە ناو VS Code، پاشان Open with Default Browser هەڵبژێرە (ئەگەر Live Server تێبینی کرا بێت).
✅ یان بەدەستی کلیکە دووجا لە ناو فایڵ ئێکسپلۆەر، پەڕگەکە بکەرەوە.
تاگە بنەڕەتییەکان لە HTML
1. سەردێرەکان (Headings)
لە <h1> تا <h6> بۆ دروستکردنی سەردێر بە گەورایی و گرنگیی جیاواز:
2. دەق (Paragraphs)
بەکارهێنانی <p> بۆ دروستکردنی دەق:
3. بەستەرەکان (Links)
بەکارهێنانی <a> بۆ دروستکردنی بەستەر:
4. وێنەکان (Images)
بەکارهێنانی <img> بۆ زیادکردنی وێنە:
تەمارینی کارەبەردە
هەوڵ بدە لاپەڕەیەکی HTML دروستبکە کە ئەم بەشە لەخۆبگرێت:
✅ سەردێری سەرەکی بە بەکارهێنانی <h1>.
✅ پەرەگرافێک کە باس لە خۆت دەکات بە شێوەیەکی کورت.
✅ بەستەرێک بۆ ماڵپەڕی حەزداکەت.
✅ وێنەیەک بە دیاری کردنی خۆت.
✅ لیستی ڕێکخراو (Ordered List) کە سێ ئامانجی تۆ هەیە لە ڕۆژانە داهاتوو.
چی دواتر؟
لە وانەی داهاتوو، فێری تاگە پێشکەفتووەکانی HTML دەبین، وەک خشتەکان (Tables) و فۆرمەکان (Forms)، لەگەڵ چۆن جوانکردنی ڕووکار بە CSS. ئامادەبە بۆ تاقیکردنەوەیەکی خۆش و کارا! 🚀
تێبینی:
هەوڵ و تەجرەبەت زۆر بکە. HTML زۆر ئاسان و خۆشە، وە بە کاری تێکردن بە زوویی فێری دەبیت! 🎯
کۆمێنتەکان

هیچ کۆمێنتێک نییە
تکایە بچۆرە ژوورەوە بۆ ئەوەی کۆمێنتێک بنوسیت







